Disable Javascript
I am not going to rehash the "people don't disable Javascript" debate. Most of the time Javascript is enabled and everything is good.
However, having Javascript enabled doesn't mean that Javascript will always work, as outlined in Everyone has JavaScript, right?
There are times when we want to test how your page would work if Javascript is disabled or not present. This is the scenario we'll discuss in this post.
We will leverage browsers' devTools to disable Javascript for the current session so we can test whether Javascript is enabled or not.
Chrome #
The Chrome team provides a full explanation with images in Disable JavaScript.
I've summarized it below:
- Open Chrome DevTools. Depending on your operating system, press one of the following:
- On Windows or Linux, ⌃+ ⇧ + P
- On MacOS, ⌘ + ⇧ + P
- Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.
JavaScript will remain disabled in this tab so long as you have DevTools open.
To re-enable JavaScript:
- Open the Command Menu again and run the Enable JavaScript command.
- Close DevTools.
Safari #
Safari provides the ability to Disable Javascript from the Web Inspector, available in Safari's Develop menu.
If you don’t see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select ***Show **features for **Web Developers” located at the bottom of the screen.
To disable Javascript follow these steps:
- Make sure that the Develop menu is enabled
- Open the web inspector by typing ⌘ + ⌥ + i
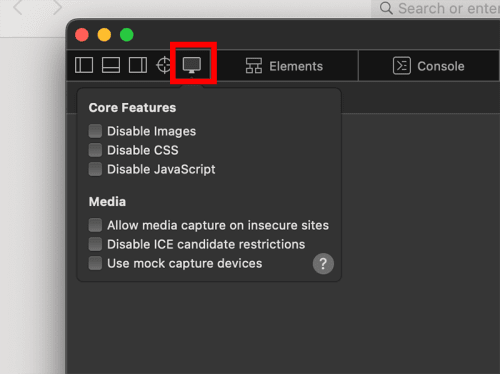
- Click on the monitor icon on the top left side of the inspector window
- Select disable Javascript

Firefox #
Likewise, Firefox provides a way to temporarily disable Javascript for the current session.
- Open Firefox DevTools. Depending on your operating system, press one of the following:
- On Windows or Linux, ⌃+ ⇧ + i
- On MacOS, ⌘ + ⌥ + i
- Click on the customize button (three horizontal dots) to the left of the close button
- Click Settings
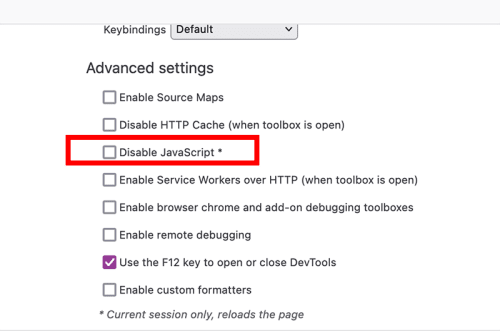
- The 'Disable Javascript' option is on the advanced options block, at the bottom right of the screen

Conclusion #
All these methods will provide for temporary disabling Javascript so you can test how your application behaves when Javascript is not enabled.
This will save you from any potential surprises.
